A few months back I made a prototype application for Swarco Technology the Bike Timer application. This prototype proved to be interesting to Swarco Techonlogy and they wanted to build a fully functional application. As I was at the last two semesters of my master in Software Engineering I had to start working on my master thesis. This project seemed like a great opportunity! So a collaboration was estasblished between Swarco Techonlogy, a fellow student, Thomas Lemqvist, and I.
A full documentation of this collaboration can be see in our master thesis report. A demonstration video of the application is shown below and exaplained in Danish (Sorry about that, non Danish-speaker).
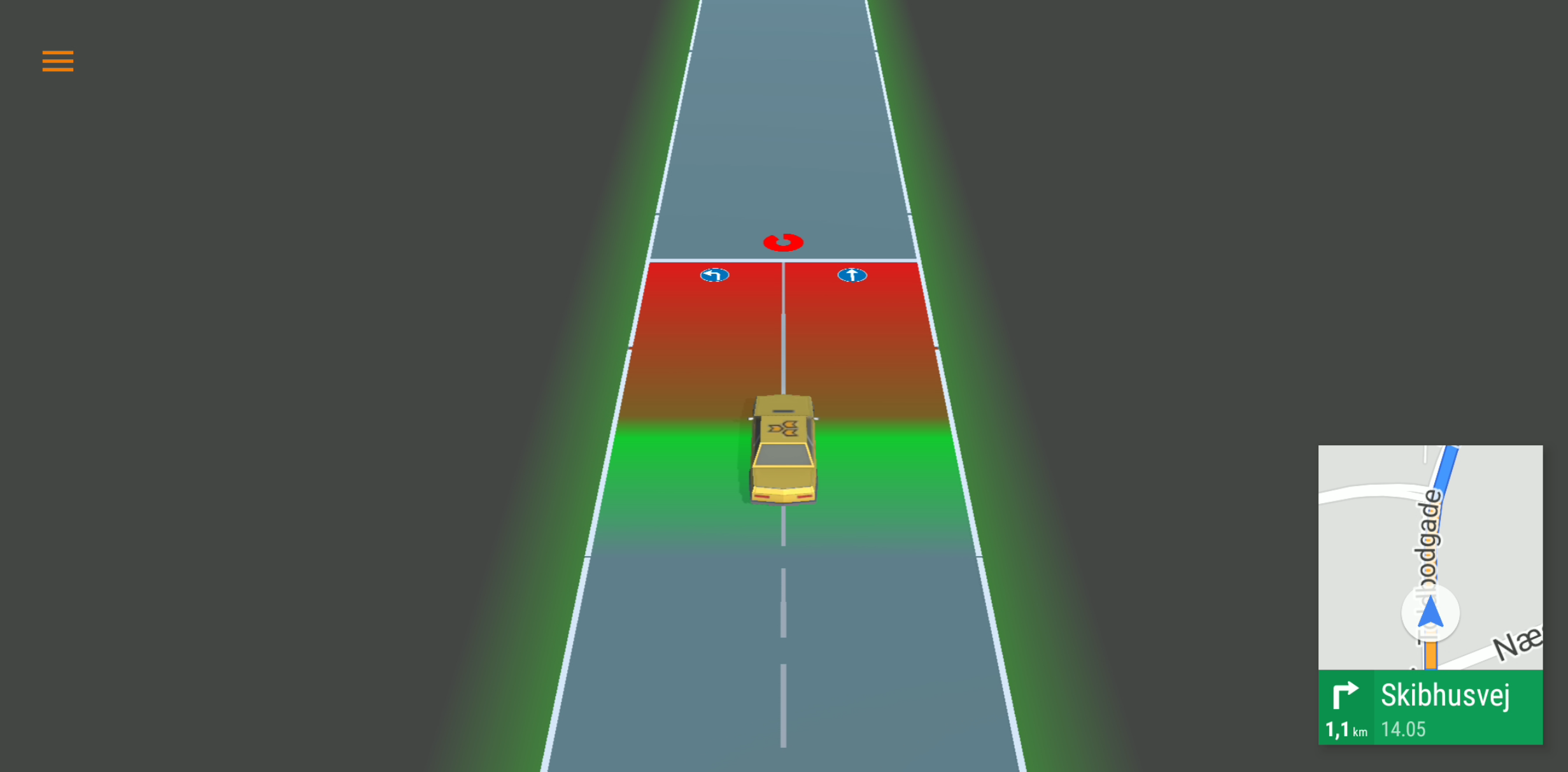
The above image shows the Android application that was built throughout the project. Imagine yourself driving in a car towards an intersection unbeknownst of when the traffic signal will turn green. All you see is a red signal which you are eagerly expecting to turn green so you can pass the intersection.
But what if you knew exactly when the signal would turn green? Then you would be able to perfectly time your speed according to the expected signal turn and avoid stopping at the intersection because you drove too fast!
This is what the projection in the application tries to represent. The white line in front of the car being the intersection and the car being yourself. The red area then represents the time in which the signal is red. The goal is then to try and keep your car within the green area. Now imagine everything moving in real-time…. Okay… I think that may be hard to imagine – watch the video below to get an even better picture of what the application is!
The above video shows both a simulation and a real drive in Odense, Denmark using the product of the master thesis project. It is seen how an application is able to stream real-time data between an Android device and intersections out on the street. This allows our application to present an optimized speed recommendation (GLOSA) for drivers, which helps drivers avoid unneccessary stops.
The visualization seen in the Android application was made possible using the Unity game engine. A Unity player was embedded inside an Android application which allowed us to build an application which fully looked and felt like a regular native Android application – all meanwhile a 3d game engine was running inside an Android fragment.